
Max/MSP與spat 空間聲響實作——繞圈跑步的人
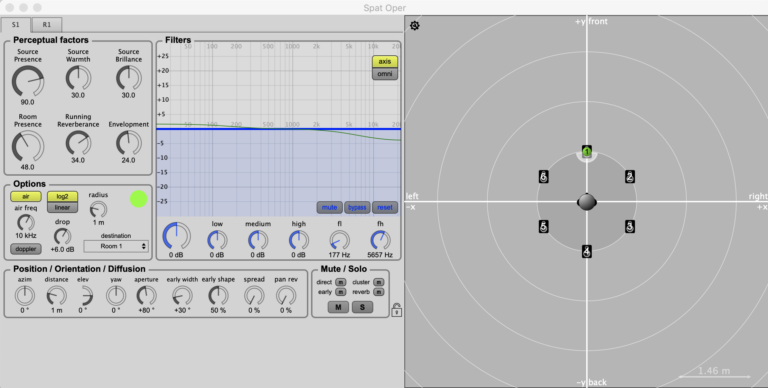
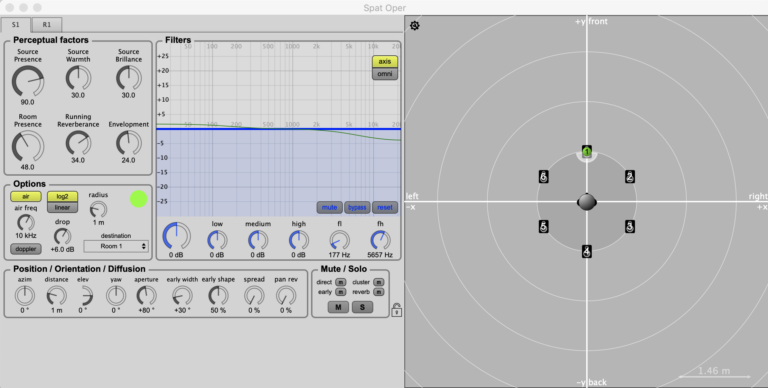
Spat 是一款由著名的法國媒體聲音研究中心IRCAM 所開發的可用來模擬空間聲響(spatial audio)的套件。這個套件可以用Max/msp的程式計算即時控制一個多聲道的環境中,模擬聲源在空間中的位置、空間殘響等物理數據,來製造宛若聲音處在真實空間的聲響環境。今天,鴨編就用一個簡單的Max/msp 與Spat的實作教學,帶大家認識 Spat 的功能。

Spat 是一款由著名的法國媒體聲音研究中心IRCAM 所開發的可用來模擬空間聲響(spatial audio)的套件。這個套件可以用Max/msp的程式計算即時控制一個多聲道的環境中,模擬聲源在空間中的位置、空間殘響等物理數據,來製造宛若聲音處在真實空間的聲響環境。今天,鴨編就用一個簡單的Max/msp 與Spat的實作教學,帶大家認識 Spat 的功能。

一起來用Tone.js 和P5.js 寫一張簡單、虛擬的「臉」,這張臉會根據麥克風收到的聲音、滑鼠運動這些僅需簡單接收方式的訊號有變化和回饋,就像擁有表情一樣,作為coding時畫面上的小小替身。

不管到哪都拿著手機,已經是非常稀鬆平常的當代景象了,人們常常是一手拿著手機,一隻手空著以應付各種突發事件。
但是萬一遇到需要雙手的事情,像是拍手呢?
小編就要來教大家如何用P5.js 和 Tone.js 寫一個可以用手機三軸數據偵測揮手動作,就可以發出掌聲的網頁小程式,讓你單手拍手再也不尷尬。

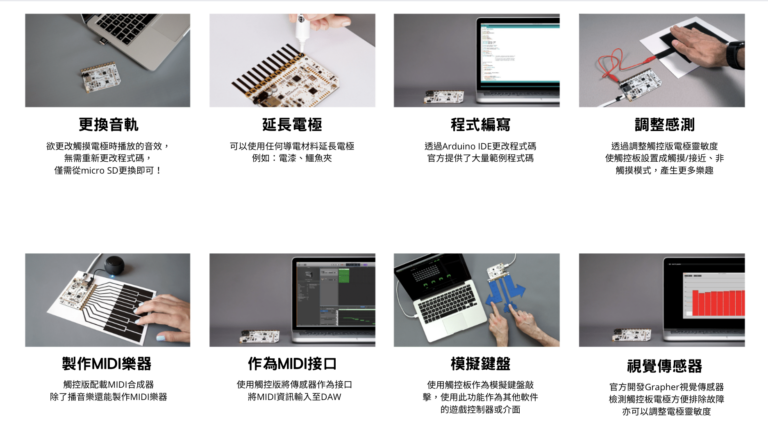
這塊觸摸板是一個可以使你的項目變得可互動、有響應、變聰明或是變有趣的工具。通過將材料表面轉換成觸摸感應介面,就可以利用這塊互動板來改變周圍世界!可以在你的牆上做一個女巫燈、紙鋼琴或者創造一些從來沒有人想到的東西。不管是帶領工作坊、設計教案、展覽或現場表演,Touch Board都會是最佳入門工具!


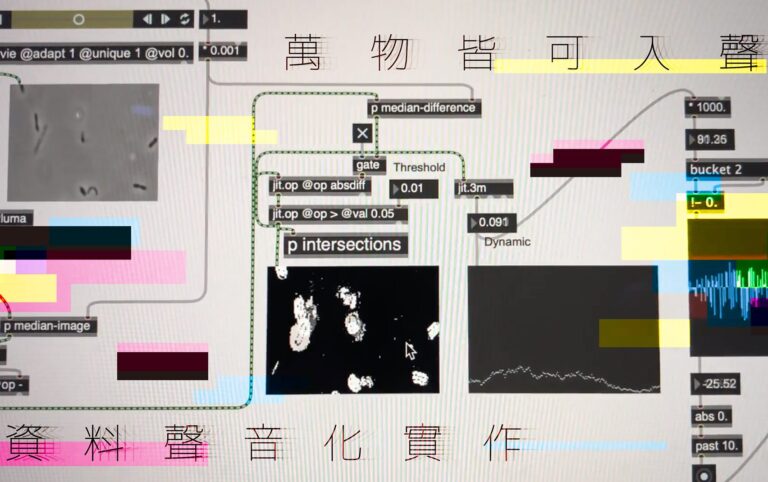
在後人類思潮下,人與其他物種的關係被重新檢視,各種存在實體的能動性可以怎樣透過創意科技去彰顯,讓抽象概念能被轉譯,在視覺、聽覺感官回饋種創造想像空間,即是我們能利用「資料聲音化」來實驗的場域。藝術家紀柏豪將會介紹資料聲音化(data sonification)的概念與案例,並使用Max 8軟體來進行實作。

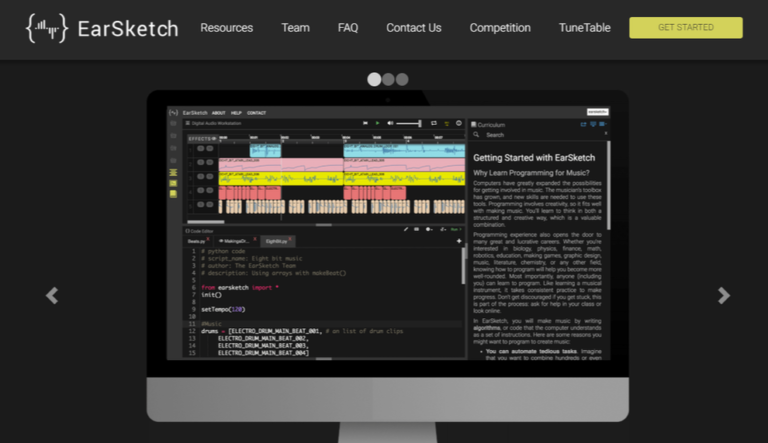
《耳朵素描(EarSketch)》是一個由喬治亞理工學院(Georgia Institute of Technology)開發的教育性質的音樂編程工具。網站介面就像瀏覽器版本的數位音樂工作站(DAW)一樣,使用者可以以 Python 或 JavaScript 兩種語言編排音軌、聲音樣本和效果。

作品-雙向傳輸(Duplex Transmission)藉由探討「無所不在的「網路」該如何被應用於展演之中」、「網路如何反應人們的行為與狀態的分佈」、「網路如何將不可視的數據轉化為樂音」、「如何將抽象資訊經過轉譯後顯得更為詩意」等問題,帶領觀眾一步一步進入作品脈絡。

近期融聲創意的作品多圍繞著「網路傳輸」,包括《無重力星空》、《地衣荒物》、紀柏豪的《距離之歌》等,都使用了網路的特性,讓觀者使用手機即時參與、影響現場的作品。今天就來分享如何簡單做到網路傳輸的功能!

前陣子在兩廳院駐館的呈現中,我們嘗試使用網頁讀入環境的聲音,做為控制、觸發作品走向的條件。今天就來分享從網頁使用 Javascript 讀取麥克風聲音的簡單概念吧!