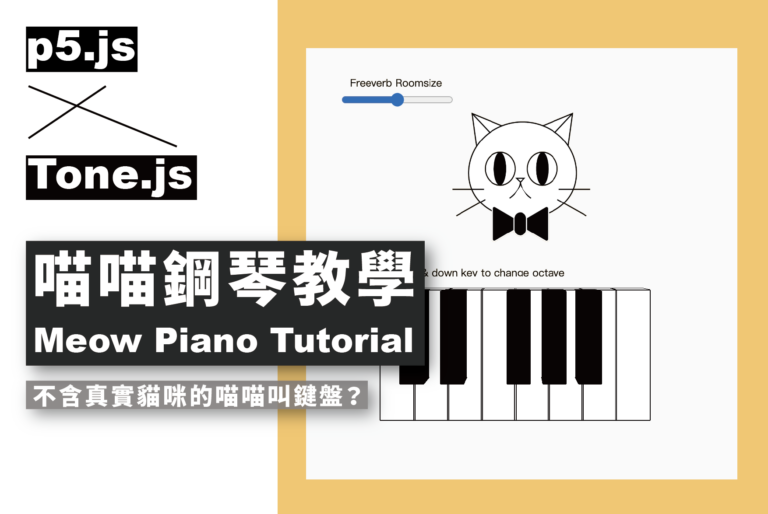
p5.js 、 Tone.js、手機三軸感測器實作教學 —— 單手拍手機?!
不管到哪都拿著手機,已經是非常稀鬆平常的當代景象了,人們常常是一手拿著手機,一隻手空著以應付各種突發事件。
但是萬一遇到需要雙手的事情,像是拍手呢?
小編就要來教大家如何用P5.js 和 Tone.js 寫一個可以用手機三軸數據偵測揮手動作,就可以發出掌聲的網頁小程式,讓你單手拍手再也不尷尬。

不管到哪都拿著手機,已經是非常稀鬆平常的當代景象了,人們常常是一手拿著手機,一隻手空著以應付各種突發事件。
但是萬一遇到需要雙手的事情,像是拍手呢?
小編就要來教大家如何用P5.js 和 Tone.js 寫一個可以用手機三軸數據偵測揮手動作,就可以發出掌聲的網頁小程式,讓你單手拍手再也不尷尬。

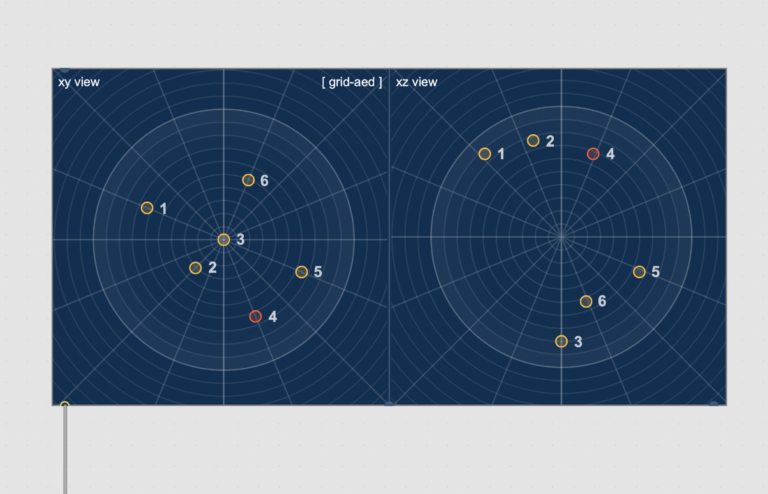
在前幾篇文章中,我們曾經和大家簡單介紹過Ambisonics這項技術以及幾個相關作品介紹,而現在你可能會好奇該如何將沈浸式聲響、空間化音訊這類的想法運用在自己的創作中,有什麼實用的工具嗎?今天就讓我們來一起看看一個在 Max/MSP 中好用的插件工具「ICST Ambisonics」吧!

朱銘美術館《聲音的奇幻異想 – 5感小旅行》2022兒童藝術教育雙年展正在展出中,融聲創意團隊除了為此檔展覽製作了入口處延伸展覽介紹的聲音互動牆,還展出了因地制宜的《荒物聲響》及《井中鏡》作品。

相信不少人都看過360度全景視角影片,畫面會隨著觀者的滑鼠移動來到不同的角度,然而不知道是否有人感到奇怪,為何視角變了,聲音的方向卻沒有改變呢?柏克萊音樂學院教授John Escobar 製作了一系列關於Spatial Audio的課程,在這個影片中,你會發現樂手的聲音方向會隨著視角而有所改變,彷彿是將整間錄音室搬進耳朵裡,這是怎麼做到的呢?讓我們簡單談談Ambisonics 這項技術吧!

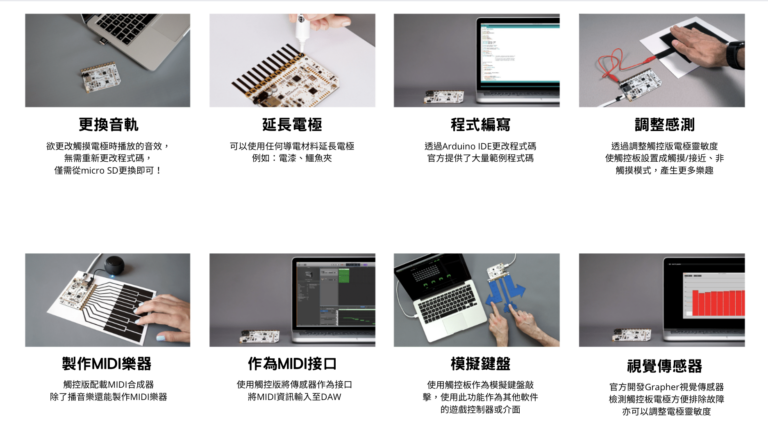
這塊觸摸板是一個可以使你的項目變得可互動、有響應、變聰明或是變有趣的工具。通過將材料表面轉換成觸摸感應介面,就可以利用這塊互動板來改變周圍世界!可以在你的牆上做一個女巫燈、紙鋼琴或者創造一些從來沒有人想到的東西。不管是帶領工作坊、設計教案、展覽或現場表演,Touch Board都會是最佳入門工具!


近期隨著NFT(Non-Fungible Token,非同質化代幣)的出現,帶動內容創作一種全新的價值樣態歸來,似乎幫助了作品應有價的正義。藉由發行限定數量的音樂NFT,並透過區塊鏈的智能合約產生專屬的帳本資訊,作品的真實與稀珍由此而生,粉絲與投資型藏家可投入金錢收藏或讓NFT持續在市場裡流動。

電子聲音並不是憑空產生的,不只有男性參與更有女性藝術家研發創造。電子音樂在當時處在於邊緣,遊走在可接受和技術可能性之間。同時電子聲音代表著現代,新的樂器(例如:合成器、採樣器)改變了音樂家的音色並影響了他們作曲與演奏的方式。