Max練習(二):Max訓練手耳!
這次作業的目標為控制 MIDI 及顯示文字,讓我想到可以用 MIDI 來做一個遊戲!
遊戲主要流程是,題目是給出一個音符(聲音及在鍵盤上的位置),而玩家要迅速地按下相同音高的按鍵。
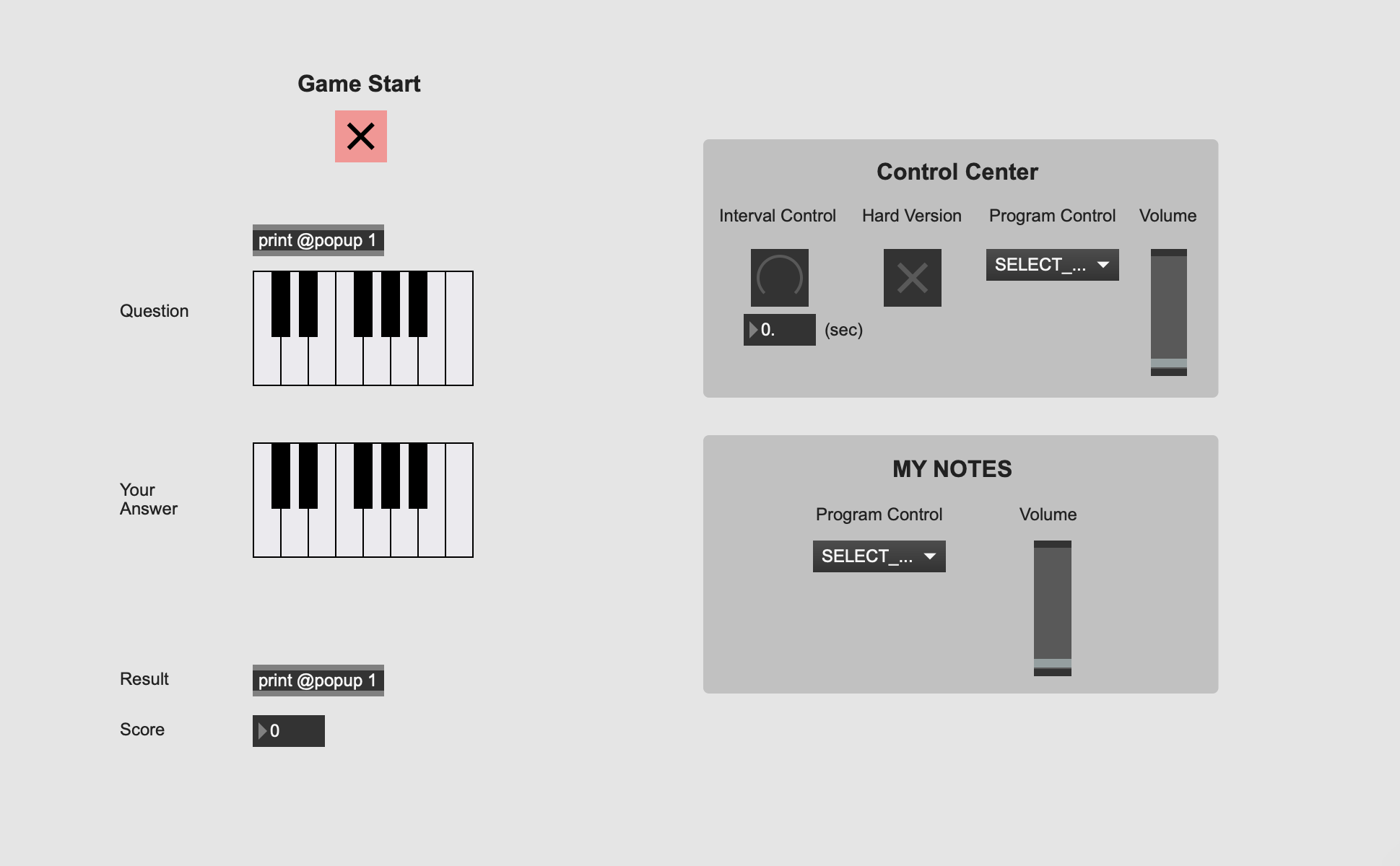
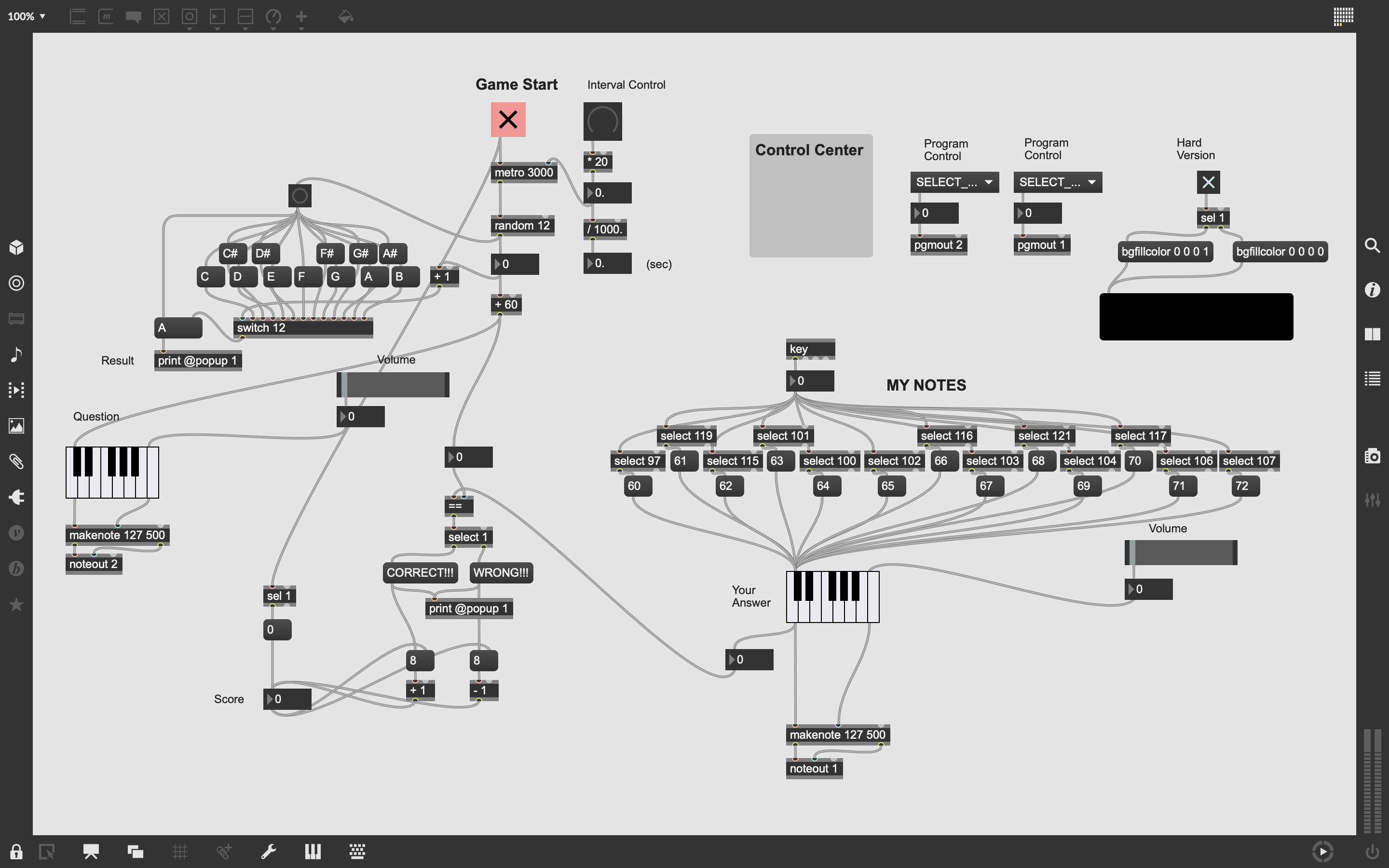
程式介紹
玩家可以自行於 Control Center 調整題目的相關內容,可以調整音符跟音符之間的間隔,旋鈕轉得越大,音符出現的速度就越慢。還可以調整題目或是自己的音色、音量。而在這個地方我加上了一個「挑戰困難版」的 Toggle,按下後會有黑屏遮蔽題目的鍵盤,這樣就不能依靠視覺、看著鋼琴鍵盤來作答,要靠著對音名及耳朵聽音程的反應速度!
左下方是作答結果,popup 會出現 “CORRECT!!!” 或是 “WRONG!!!”,Score 則是每對一題加一分,錯一題就扣一分。

下圖鋼琴鍵盤上的英文字母是電腦鍵盤的相對應按鍵。

在設計過程中遇到的困難與解決方法
- 在決定鍵盤按鍵及數字對應的音符時試了很多方法,包含 route、gate 等等,但最後還是選擇用 switch 及 select 來寫,雖然看起來有些龐雜,但算是比較明瞭、好控制、修改。
- 音符之間的時間間隔是以旋鈕來控制,輸入的數值單位為 ms,對於使用者來說並不直覺,於是我加入計算將顯示的單位變成秒,並將旋鈕轉到最大的數值訂在 2.5 秒左右(超過 2.5 秒的話遊戲會變得超級不好玩XD)
- 程式主要分為下方圖片左半邊的題目區,及右半邊的作答區,最後才將兩邊用「==」的判斷式相連。而一開始沒有特別注意到判斷式的 hot/cold input 要怎麼安排,導致每次題目出現時都會額外判斷一次。最後將題目連到 cold input,作答連到 hot input 就沒問題了。
- 在分數計算的部分,原本想設計讓分數不低於 0 分,也嘗試了很多次將判斷式「>0」加入 object 「-1」處,但因為有兩個數值都輸入到 score 裡面,很容易遇到程式錯誤…,最後沒有成功做出來QQ
- 「Hard Version」的按鈕按下後,會有一個色塊將題目的鋼琴鍵盤蓋住。一開始原本想要用判斷式來決定色塊是否要「出現」,但是在網路上目前沒有找到這個方法QQ,於是我就選擇用 message 的 bgfillcolor 來控制它的 RGBA。當 Toggle 為1 時,透明度設為 1 且色塊會是黑色,並將鍵盤蓋住;而 Toggle 為 0 時,透明度設為 0,相當於色塊消失!
以下是完整的程式圖片與影片的實際操作~~

我的反應真的待加強,不敢開太快… 要多多訓練呢xd
相關文章


在舊港島練習節奏分析:從 Lefebvre 的 Rhythmanalysis 談起
參考法國思想家 Henri Lefebvre 在《Rhythmanalysis》提出的節奏分析,我們把夜間與日間的走訪、感知卡片、島嶼模型製作等活動,視為一次在現場展開的節奏實驗。這篇文章整理這套方法背後的理論線索,也說明它如何被轉寫成實際可操作的感知工具。