【創意科技】把天氣資訊變成音樂!用Max串連Open Data來聆聽世界各地的天氣狀態

資訊聲音化(Sonification)是能讓人用聽覺來理解周遭不可見事件與狀態的一個詩意手法。這次要跟大家分享一個「把天氣資訊轉換成聲音」,像是在聆聽周遭環境變化一般的Max實作練習。
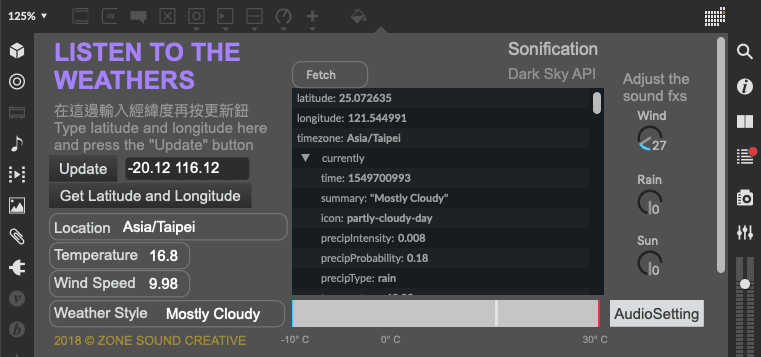
從下面這個示範影片,可以看出這個小應用簡明的使用方式。切換經緯度後,你所聽到的生成音色(Generative timbres)也隨之改變。
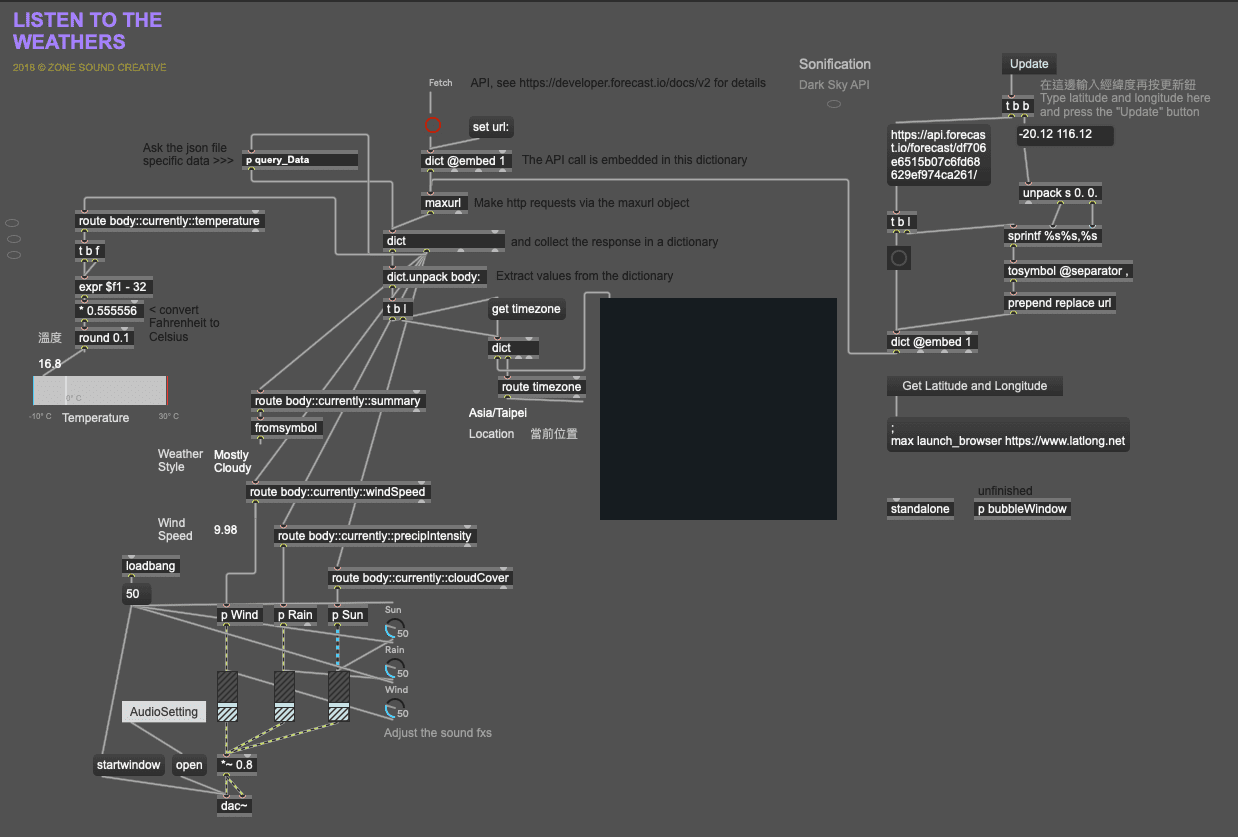
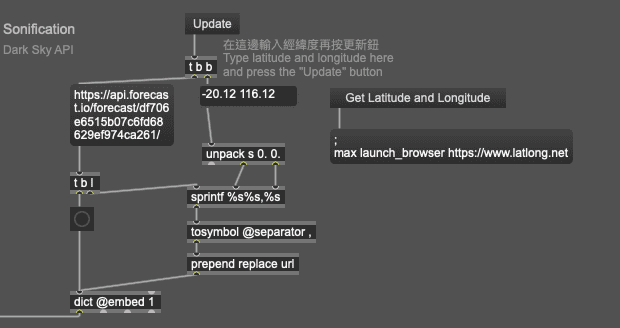
完成後的Max Patch程式截圖如下圖,包含了會自動顯示的位置、溫度、風速與天氣類型的訊息。只要在[textedit]物件中依序輸入緯度、經度後(浮點數、中間需要空格),按一下Update按鈕,程式就會自動抓到該地的天氣資訊。另外右邊還有預設好三個旋鈕,可以讓你「聆聽」世界上不同地點當前的「天氣狀態」。
例如,風速較大的地方,把wind旋鈕音量轉開後,就會聽到比較激烈的風聲,因為這個合成單元是對應到「風速(Wind Speed)」。而如果某地正在下雨,你轉大Rain音量旋鈕,就會聽到完全由Noise振盪器合成出的人造雨聲,反之如果該地沒有下雨,你就不會聽到聲音,因為這邊主要接收的數值是「降雨量與降雨機率」。Sun的音量旋鈕,則會聽到受到雲層分佈(Cloud Cover參數)影響日照的聲音,目前的Max程式寫法,是利用Max8版本中,新的mc物件來影響泛音離散程度。天氣越晴朗,你聽到的正弦波(Sine Wave)合成聲音頻率與和聲(Harmonics)就會越單純,反之則會聽起來較為混雜。
如果不知道所欲搜尋地點的經緯度,可以按一下「Get Latitude and Longtitude」的按鈕,就會自動帶你到一個可以輸入地標、城市、街道等名稱來搜尋經緯度的網站。

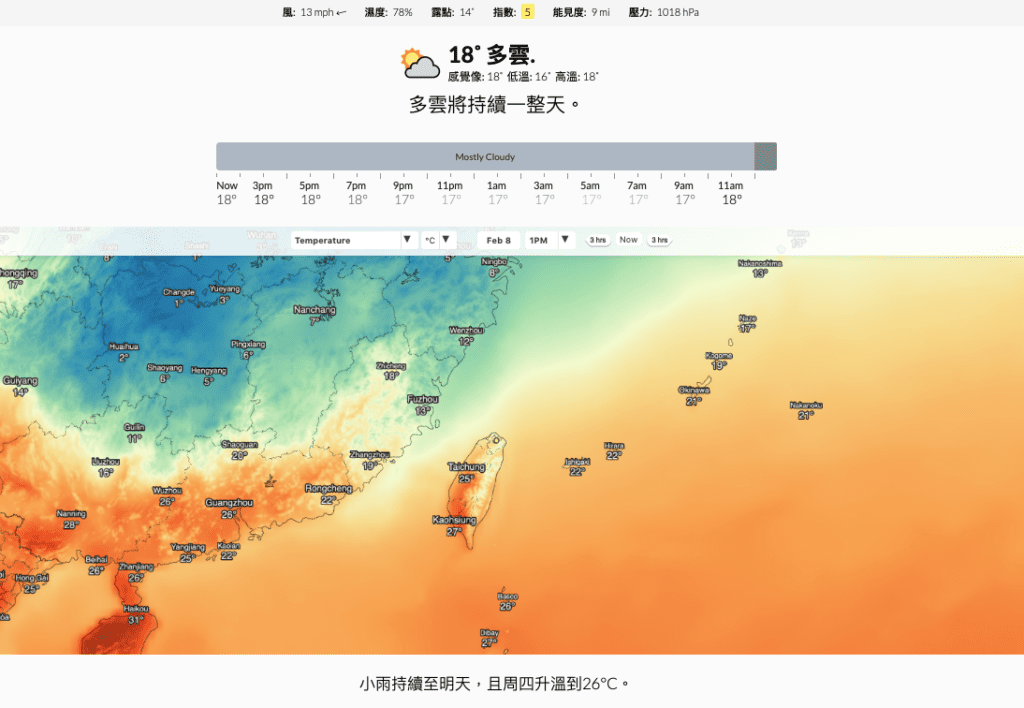
那我們是怎麼樣抓到天氣資訊的呢?這次練習中所使用的API,來自Dark Sky網站,大家可以直接在該網站上搜尋地點,就會獲得天氣資訊了(還支援中文)。
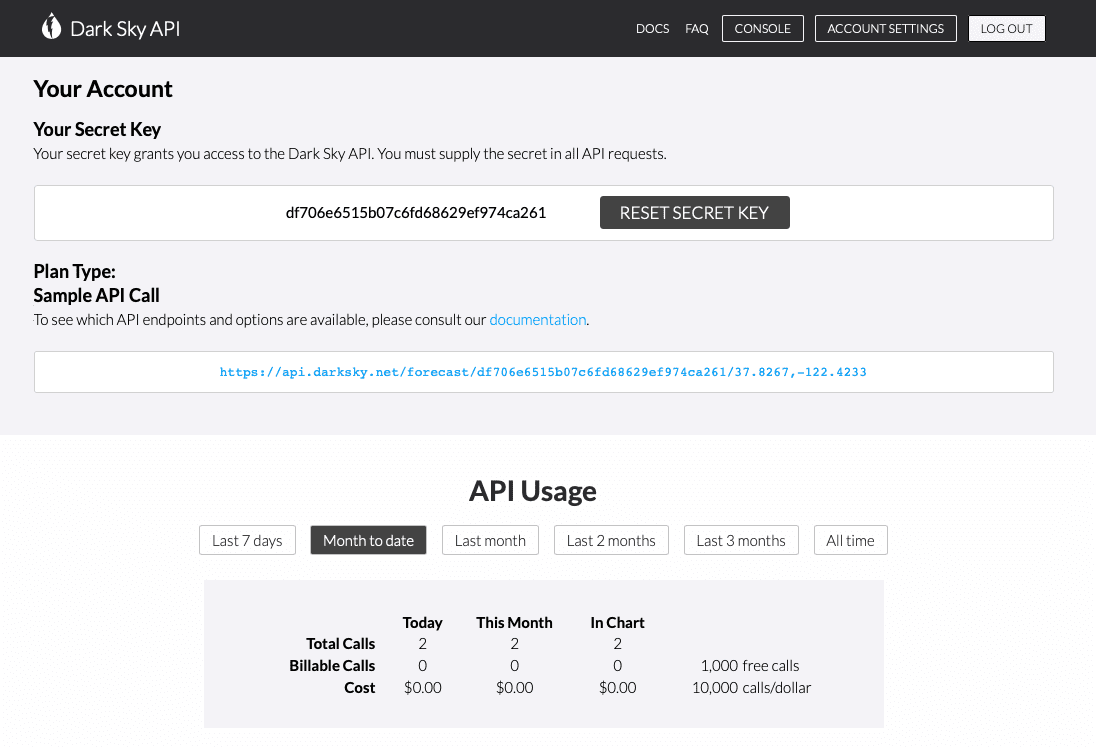
但如果我們要從Max裡面呼叫API,還需要註冊一個免費的Dark Sky帳號來獲得API Key。有興趣的話可由此註冊。免費帳號一天可以呼叫1000次資料,應該是滿夠用了。註冊好之後就會進到如下圖顯示的頁面。

在獲得了API的Key之後,我們只要參考網站提供的Sample API Call方式,把自己的Key替換上去,後面再接著打上想抓取天氣的地點經緯度,就能夠呼叫所有天氣資訊了。
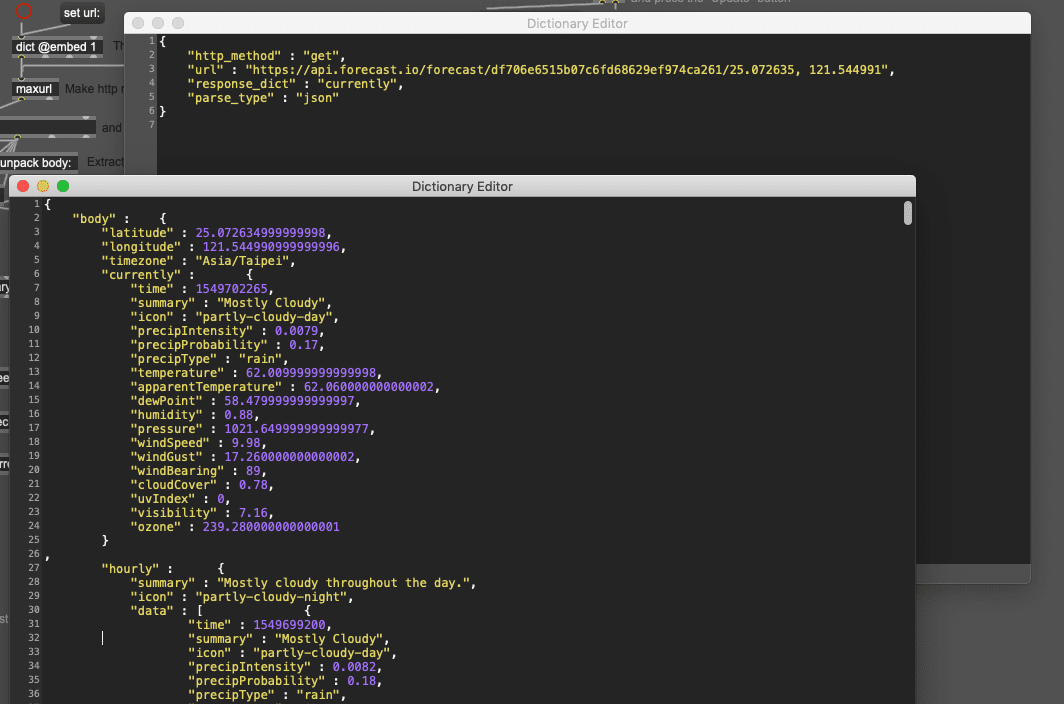
接下來我們進入Max Patch中,我們要使用Node.js的AJAX request來呼叫天氣資料。在編輯視窗中,可以看到一個Fetch物件下方有個紅色圓鈕接著,這是Max軟體中的顯示執行物件(bang),再往下連接一個[dict]物件,這個物件的功能是Dictionary,用來儲存資料。雙擊兩下[dict]物件後,就可以看到一個彈出視窗以及裡面儲存的內容。宣告@embed 1是為了能夠將內容儲存而不會在每次重開啟後洗掉。

在畫面中央,有個[maxurl]物件,上與下分別各接著一個[dict]物件。上面第一個[dict]物件,是為了要呼叫天氣資料的API,裡面只有幾行簡單程式碼,所以我們如果要呼叫不同地點的天氣資訊,就要把裡面的url整個換掉。只要把註冊後獲得的個人Secret Key代換進url上,接著再替換經緯度即可。位於[maxurl]下方的[dict]物件,則會儲存當下呼叫到的天氣資料,但在每次重新開啟程式時都會清空重來。

本次實作練習修改自Ableton官方釋出的M4L Connection Kit,套件裡面有一個M4L效果器是自動抓取柏林的天氣的資訊聲音化Device。該M4L效果器可在此下載。
我這次所做的修改,包括讓大家可以自行輸入新的經緯度,然後自動替換掉[dict]物件裡面的呼叫網址。這邊有使用到一點C語言的功能,也就是圖中的[sprintf]物件。另外在經過Sonification過程後所產生的聲音,也都做了一些修正,讓反應更明顯,各種數值區間也更適合像台灣這樣的亞熱帶地區。

下面是一個簡易示範與教學影片,希望大家喜歡這次的練習!
- 延伸閱讀:萬物皆可入聲-資訊聲音化與生成式音樂
- 延伸閱讀:什麼是資訊聲音化?
>>>按此下載本次練習所使用的Max Patch。
想了解更多音樂、科技與藝術的交會與應用嗎?現在就訂閱我們的電子報吧!如果想要下載原始Max Patch來修改,歡迎小額贊助成為專屬會員。
相關文章


在舊港島練習節奏分析:從 Lefebvre 的 Rhythmanalysis 談起
參考法國思想家 Henri Lefebvre 在《Rhythmanalysis》提出的節奏分析,我們把夜間與日間的走訪、感知卡片、島嶼模型製作等活動,視為一次在現場展開的節奏實驗。這篇文章整理這套方法背後的理論線索,也說明它如何被轉寫成實際可操作的感知工具。