
用p5.js 和 Tone.js 造一個虛擬Coding 化身 —— 給害羞的人的Coding Stream簡易虛擬替身
一起來用Tone.js 和P5.js 寫一張簡單、虛擬的「臉」,這張臉會根據麥克風收到的聲音、滑鼠運動這些僅需簡單接收方式的訊號有變化和回饋,就像擁有表情一樣,作為coding時畫面上的小小替身。

一起來用Tone.js 和P5.js 寫一張簡單、虛擬的「臉」,這張臉會根據麥克風收到的聲音、滑鼠運動這些僅需簡單接收方式的訊號有變化和回饋,就像擁有表情一樣,作為coding時畫面上的小小替身。


虛擬實境(VR)經過多年發展,已逐漸普及於你我生活中,從遊戲、電影、展會到互動體驗等已不乏相關應用與作品。但目前專業VR顯示器仍要價不菲,大多數人尚未擁有自己的VR設備,如果想在家中也能擁有沈浸體驗,或是利用筆電來嘗試VR創作,我們可以有什麼選擇呢?「網頁虛擬實境(WebVR)」即是能以個人行動裝置與網路來創造沈浸體驗的解決方案。

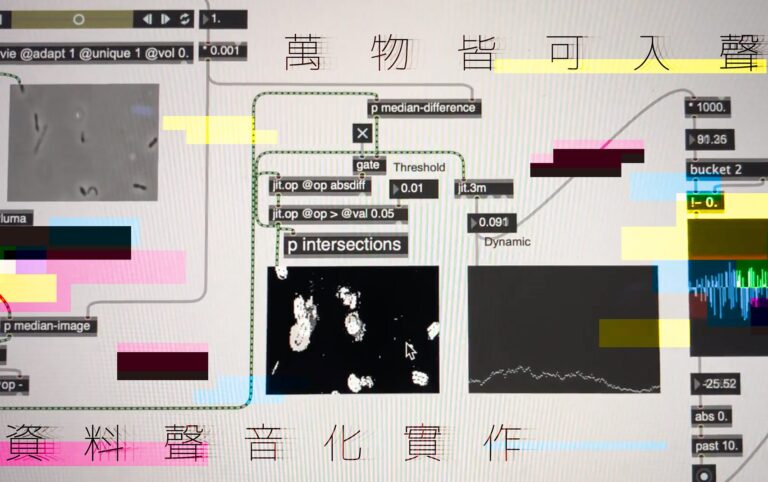
在後人類思潮下,人與其他物種的關係被重新檢視,各種存在實體的能動性可以怎樣透過創意科技去彰顯,讓抽象概念能被轉譯,在視覺、聽覺感官回饋種創造想像空間,即是我們能利用「資料聲音化」來實驗的場域。藝術家紀柏豪將會介紹資料聲音化(data sonification)的概念與案例,並使用Max 8軟體來進行實作。

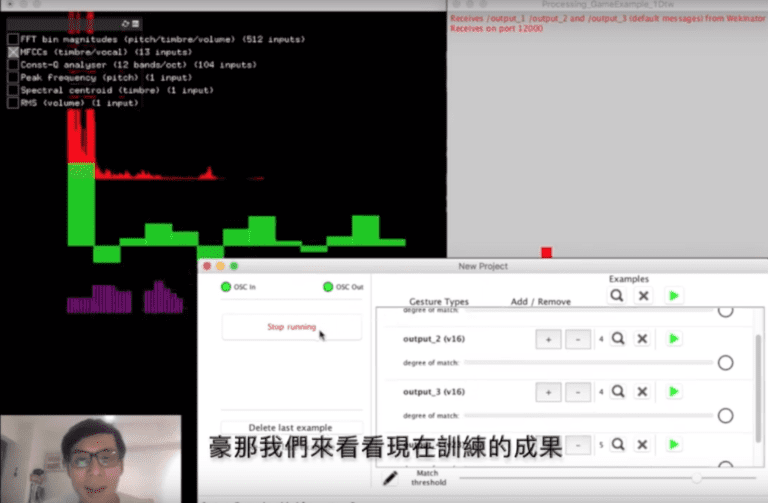
大家可能有在手機上玩過一些小遊戲APP,會讓玩家透過人聲來控制角色的移動。如果想要在個人電腦上達成這樣的應用,又不想要寫太多Code,我們應該怎麼透過數位工具與Creative Coding來實現呢?

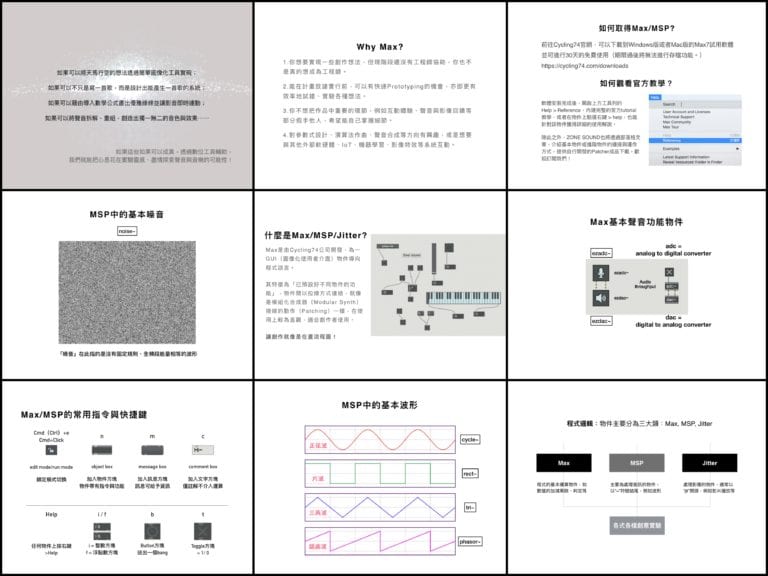
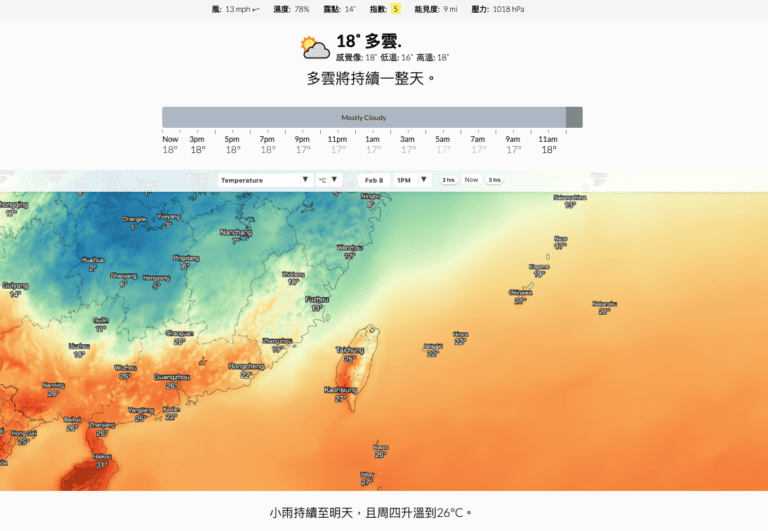
資訊聲音化(Sonification)是能讓人用聽覺來理解周遭不可見事件與狀態的一個詩意手法。這次要跟大家分享一個「把天氣資訊轉換成聲音」,像是在聆聽周遭環境變化一般的Max實作練習。完成的Max Patch程式截圖如下圖,包含了會自動顯示的位置、溫度、風速與天氣類型的Message。

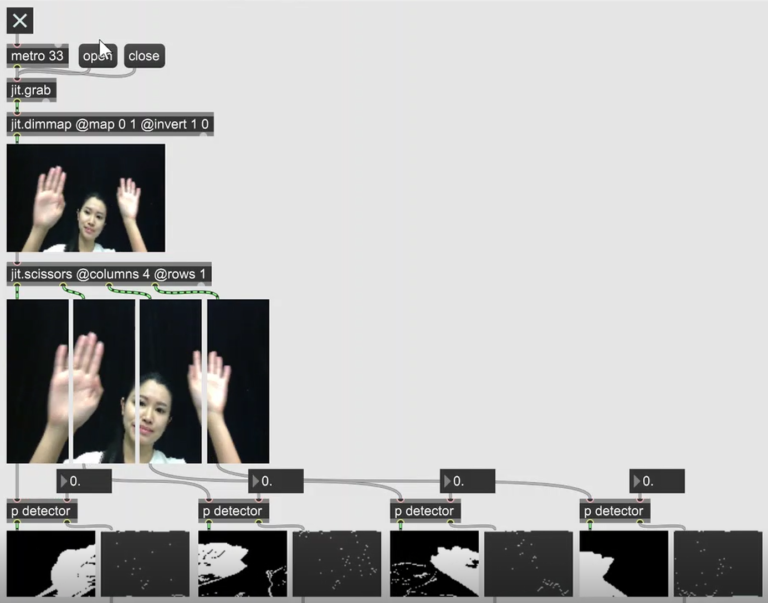
將捕捉到的及時影像做分格處理,藉由偵測到不同區塊的影像變化來觸發音效。其中影像分格的方式也模擬了大家彈奏豎琴時利用兩隻手撥弦的動作,演奏起來真的就像在空氣中撥弄豎琴的樣子。

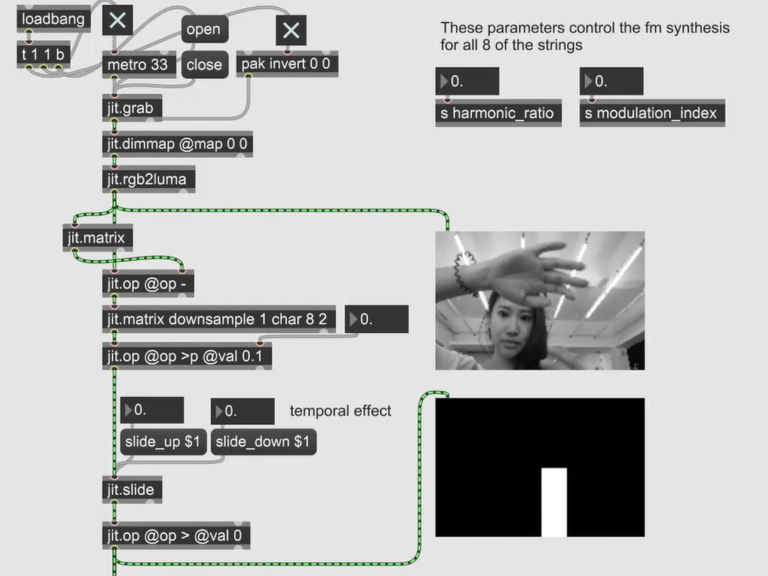
捕捉即時影像,並將捕捉到的影像分格,藉由偵測到不同區塊的影像變化來觸發聲音的Max Patch。利用簡單的動作變化來觸發預設好的聲音物件,即便只有一個人也可以像擁有整個樂隊一樣喔。

本次呈現的作品將由「聲音與音樂創作藝術家 紀柏豪」與「英國藝術家 Adam Sadiq」帶領學員們共同創作,透過「自製空氣感測器」與「資訊聲音化」,讓參與學員理解抽象環境數據、接觸基礎電子電路與微控制器了解Maker精神、以Creative Coding創造視覺與聽覺回饋、活用Open Data與數位工具來實現更個人化的互動體驗,讓參與學員在「遊戲」與「實作」中發揮創造力,進而提升對周遭環境的關懷。