
Max 8 的萬能瑞士刀:Node for Max

你的腦袋是否常常浮現腦洞大開的想法卻不知道怎麼實現嗎?不管你是想要做酷炫的網頁、聲音互動裝置,或是任何可愛、古怪、瘋狂或無用的東西,用了Node for Max你通通都可以做到!
![]()
什麼是Node for Max?
Node.js是一個跨平台的javascrip執行環境,使JavaScript不只侷限於瀏覽器的網頁編寫,也能用於伺服器端的編程。Node for Max 是 Max 8 中的新功能,結合了Max/MSP與Node.js兩個強大的開發環境,讓你能夠在Max/MSP中執行Node.js,並使用其中的Node JS API與npm套件。
Node for Max提供了一個Max與Node.js之間的雙向通道,你可以直接以javascript編寫patch,或是使用node.script物件讓你的patch與Node.js專案進行溝通。而npm套件中大量的第三方開源模組,也為Max開啟了更多可能性。

Node for Max可以做些什麼?
抓取、分析網路數據,並用於Max專案中,便是Node for Max的常見運用。譬如說你可以即時匯入freesound上的sample進入你的patch,或是利用API抓取各地的天氣資訊來創作聲音。而如果你是要製作互動裝置或網頁,Node for Max也是一項非常好用的工具,它可以直接讓你在patch中執行電腦指令,像是新建或刪除資料夾文件,也可以串連webSocket與網頁連線,就連手機遠端互動也不是問題!
你以為就只是這樣嗎?
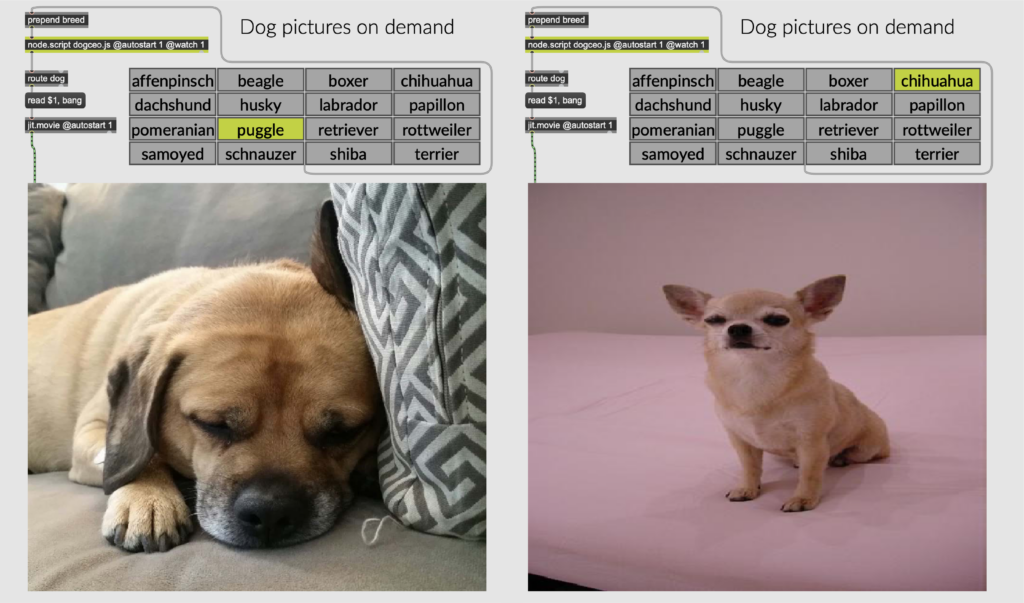
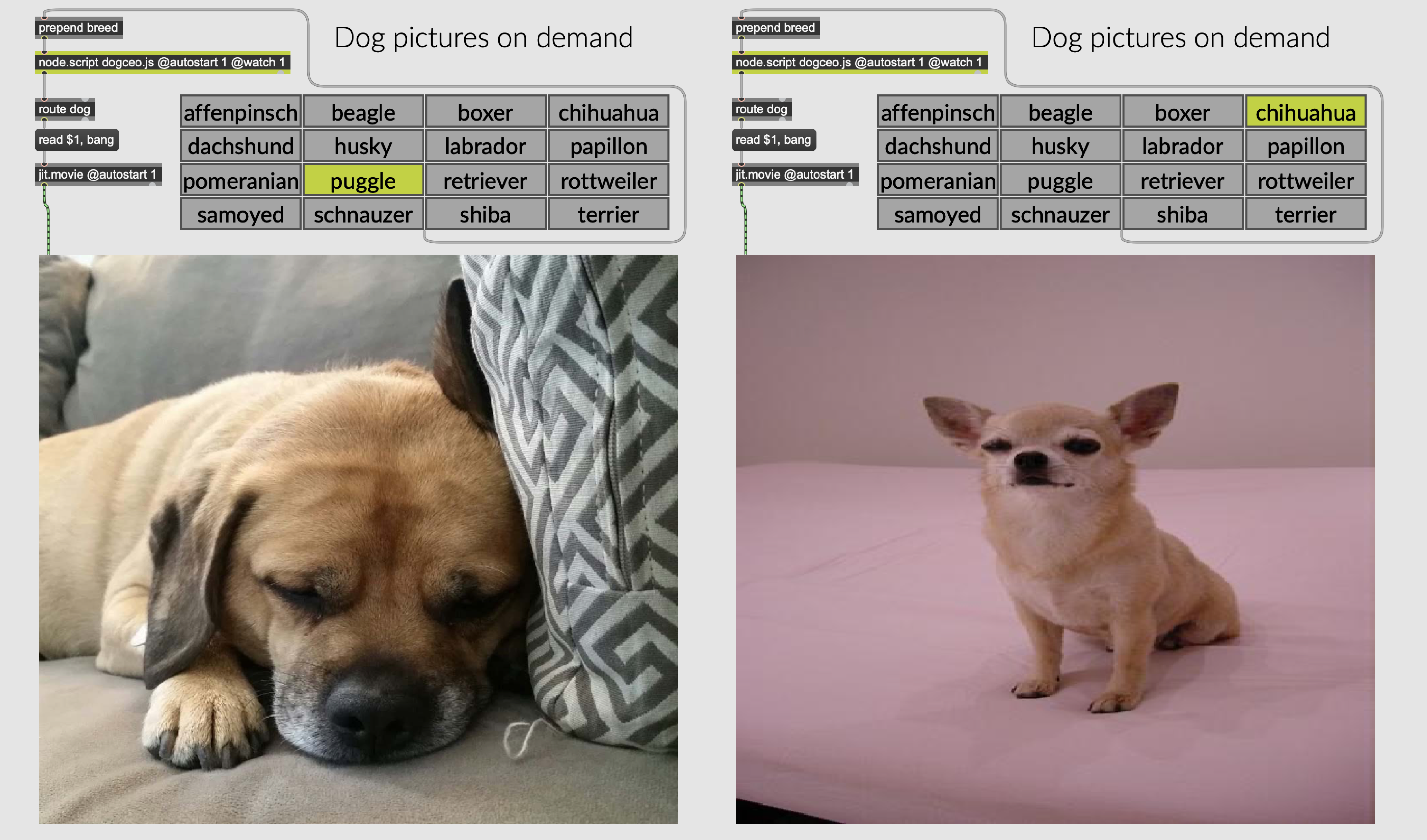
你還可以用它生成狗狗圖片!

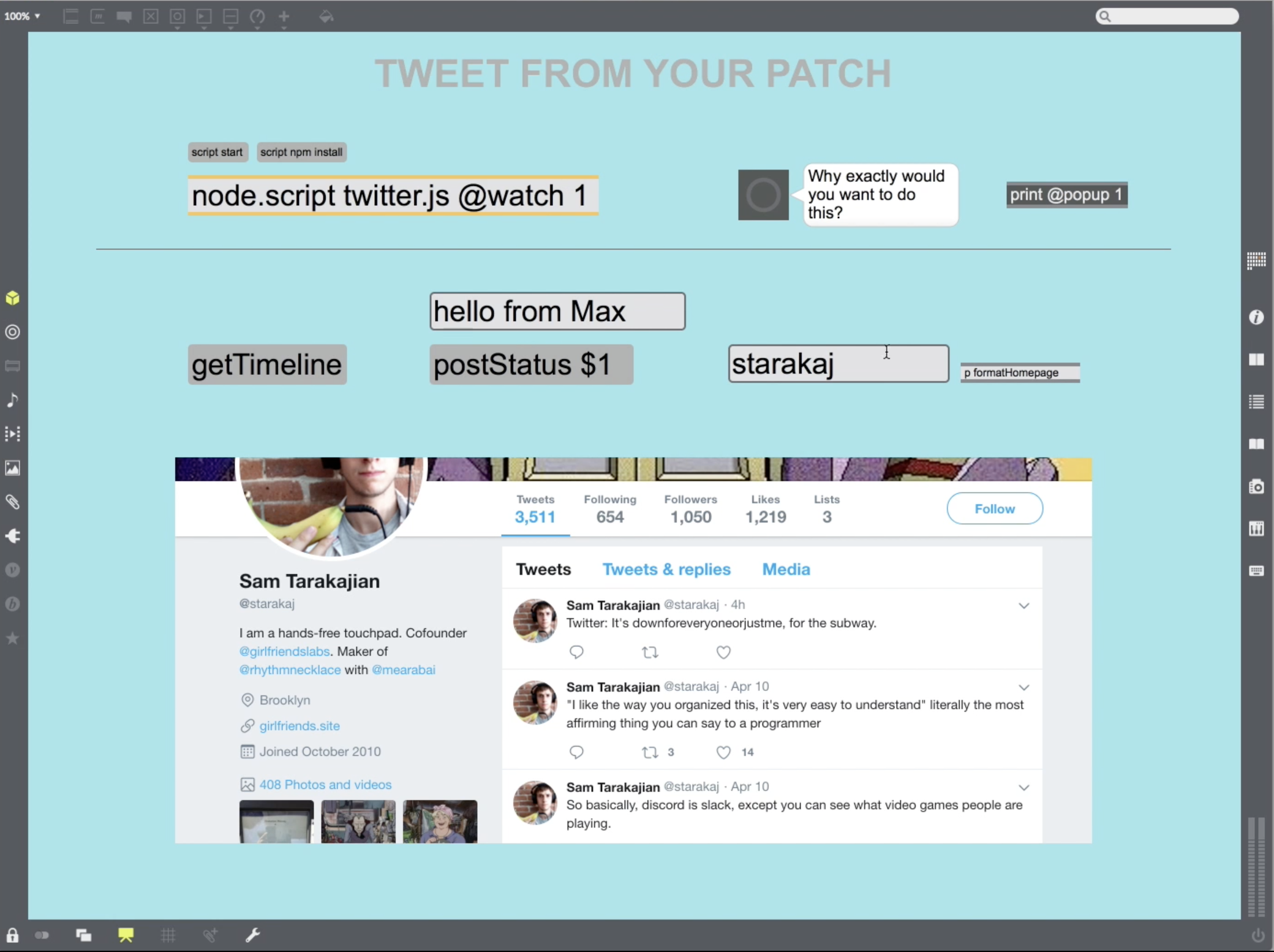
發佈推文

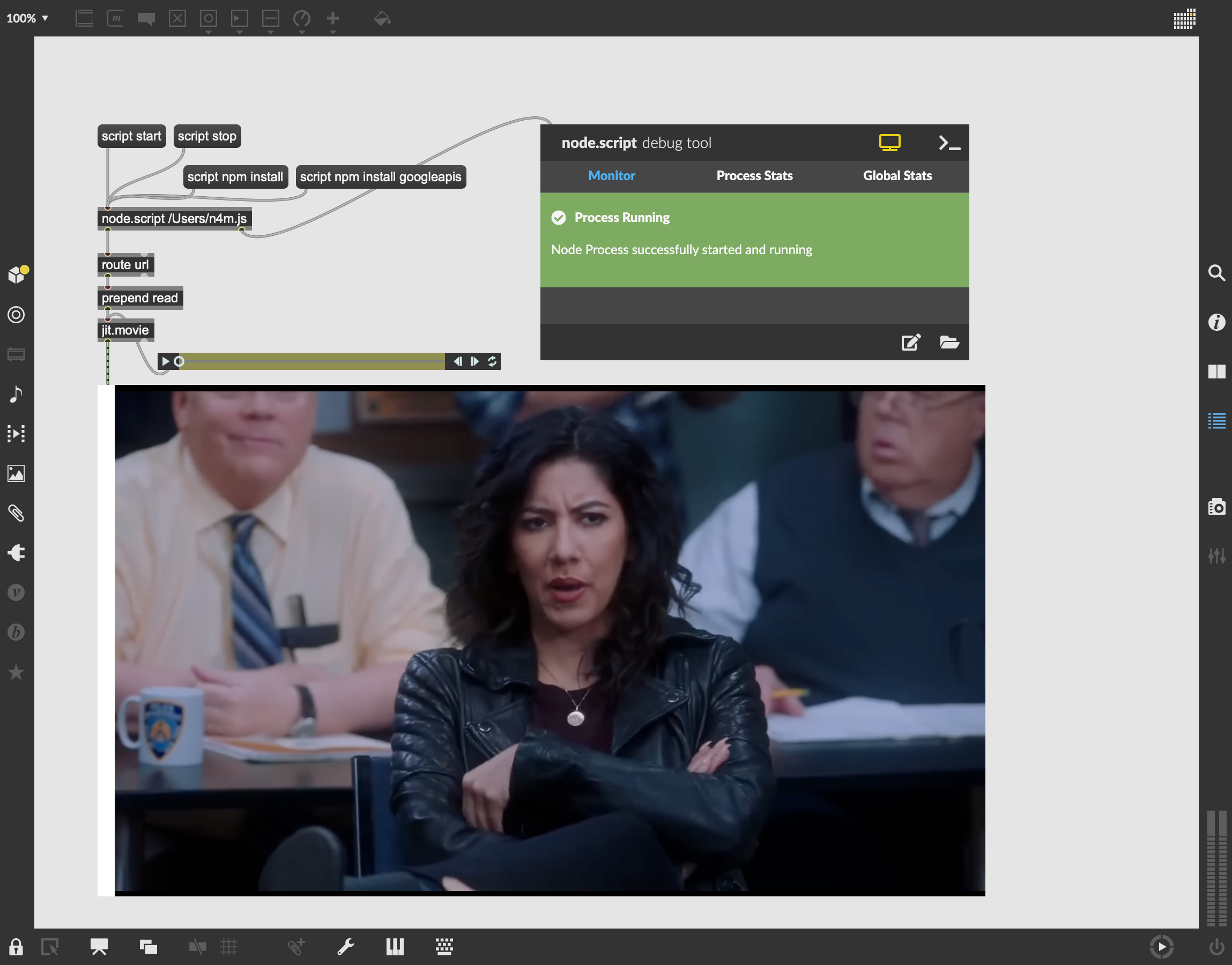
看youtub上最熱門的影片,讓你耍廢也能耍得夠酷夠潮(宅)。

除了以上這些範例,還有更多應用可以在官方的n4m example中探索!Max 8 中的這項新增功能就像一把萬能瑞士刀,為Max/MSP的世界開啟了更多無限的可能,大家快來一起發揮創意吧~